How do we document Pedagogical Intentions?
Overview
This chapter will cover various common methods for articulating and sharing learning designs or the pedagogical intention of the designer / instructor. While this practice varies in ubiquity depending on the industry where you work, there is definitely value in sharing your ideas in different ways.
Why is this important?
Imagine you’re working with a colleague to redesign a lesson and that person works part time, or works from home in another part of the country – how would you share your instructional or learning ideas with them? The answer is with some sort of learning design documentation, whether it be a document or a learning design itself. Being aware and practicing the creation of different ways of documenting a learning design is an important step in learning what works for you and how you can articulate your ideas so that they are easily understood by yourself as part of planning and by your colleagues, who you may be collaborating with in a project to design a learning experience.
Guiding Questions
As you’re reading through these materials, please consider the following questions, and take notes to ensure you understand their answers as you go.
- What’s the best way to document a learning experience?
- Do you like to draw out ideas, write them down or create a digital document outline?
- If you needed to share your pedagogical intention or design mockup with a colleague, which would be the best to use so they can understand clearly how students will experience what you’re working on?
Also, when reading through the methods of documentation along with the examples, pay special attention to how these forms of documentation can reinforce and align with the concept of constructive alignment and the existing models of instructional / learning design.
Key Readings
Bennett, S., Agostinho, S., & Lockyer, L. (2016). Investigating University Educators’ Design Thinking and the Implications for Design Support Tools. Journal of Interactive Media in Education, 2016(1), 1–10. https://doi.org/10.5334/jime.404
Conole, G., & Wills, S. (2013). Representing learning designs–making design explicit and shareable. Educational Media International, 50(1), 24-38.
Documenting Learning Designs
When we design learning experiences, and develop technology-enabled or online units of learning, we may need to articulate what we intend students to do for others in our organisation, such as other teachers, or our supervisors. This end, we’ll need a way to document our design in some way. As instructional design has been a field for over 60 years, there are many options in terms of actual template document files you can find online. As our learning contexts and workplaces differ greatly, some organisations have these documents in place already, and some don’t. Some of us learning designers may prefer to use more visual means of documentation, while others might prefer a word document. The key here is that there is no right or wrong way to do it, just different approaches.
Why use documentation?
One consideration when creating your documentation is to think about the purpose it serves and who it is for.
Process Documentation Sometimes your documentation is part of the process, such as documentation used to share the progress of a project across different groups of people (e.g., instructional / learning designers, content developers, Subject Matter Experts (SMEs), project managers). This documentation will most likely be an internal document that chronicles the plan and evolution of the project over time.
Design Blueprint Another form is your documentation is simply part of the design process, to create something that you can send off to content developers so they can build something using your document as a basis for building a technology-enabled learning experience using established tools.
Documentation for Yourself or Others Many times learning / instructional design documentation is simply part of the process for a learning design to articulate things ‘on paper’ before they jump in and start building the thing. This can serve as formative document, that changes over time and can also serve the additional purpose of sharing with instructors, if the person designing the learning experience is not the instructor.
Learning Journey / Map Sometimes we want to share our pedagogical intensions with learners so they know what they’ll be doing across a given time period. This can take many forms (e.g., a syllabus or unit / subject outline) and can help learners get a feel for what they’ll be doing and how they’ll be interacting with each other and the instructor over the period of learning

There are many other ways that you can approach documenting an instructional / learning design, so whatever is required by your organisation, is helpful to your process, or is useful to your colleagues and students, then that is the type of documentation you should use. Many times multiple documentation approaches can be taken for a single project, with each serving its own specific purpose.
You can even use documentation to help you to think about how you’re going to approach a project – this might not have anything to do with the project itself, but may serve as a means to develop your own framework based on others you’ve been exposed to, combined with your own understanding of the project, learners and the context
Lesson Plans
The most basic form of instructional design document is a lesson plan. You have no doubt seen examples of these over the years – one or two sheets of paper with prompts for you to fill in that outline. This type of lesson plan has been around for years, and have evolved over time to put more emphasis on flexbility and creativity for the instructor, moving from a ‘fill in the blanks’ to more open responses to prompts (e.g., NSW Dept of Education Lesson Planning). Nevertheless many corporate training departments and other organisations still use lesson plan document templates as a starting point.
Instructional Design Documents
Beyond lesson plans that are either provided to us or developed by us, it’s also common to see Instructional Design Documents. These documents typically include a full ‘start to finish’ of the entire ADDIE process, including needs analysis, learning objectives, learning activities, assessments and evaluation plans, all (hopefully) strategically aligned and documented. The only thing missing from this document is the ‘D for Development’, as these documents usually serve the ‘D for Design’.
Many of these documents you might find online contain a level of detail that is almost overkill for practical purposes. However, engaging in the creation of documents such as these can really help you practice to internalise new processes, so that after going into this much detail, you never have to again – similar to taking a driving test and the level of concentration and skills required to pass it, as opposed to driving to the store to buy some groceries now.
Storyboarding
Storyboarding is a very common design method for those creating self-contained eLearning experiences, such as corporate training or self-contained tutorials. Using this method, we take elements from the D for Design part of an instructional design document and use them as a basis for mapping out how the experience will run, and the steps the learner will go through in the finished project, even going so far as to include bullet points for content covered and even a script for the narration or video that will appear in each step.
As outlined in the video below, there are multiple ways to do this, like in a document or using slides. In some examples a storyboard can be purely text-based, while in others a more visual and diagram-based approach is taken. Some designers use digital tools, while other might prefer to do this work on paper. For contrast, see the other video on what sketching and storyboarding look like for Interaction and User Experience Designers – as their work is more based on visual aesthetic and navigation its a much more visual process.
As the design though, you can take whatever approach works best for you and the audience you’ll be sharing your documentation with.
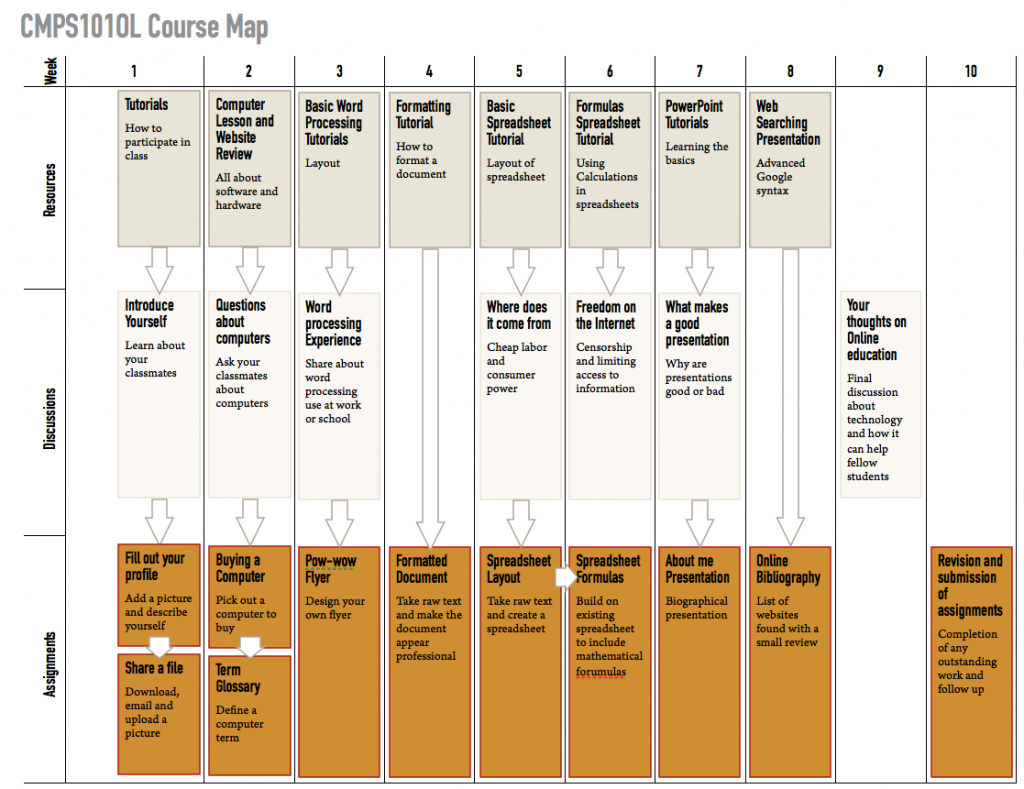
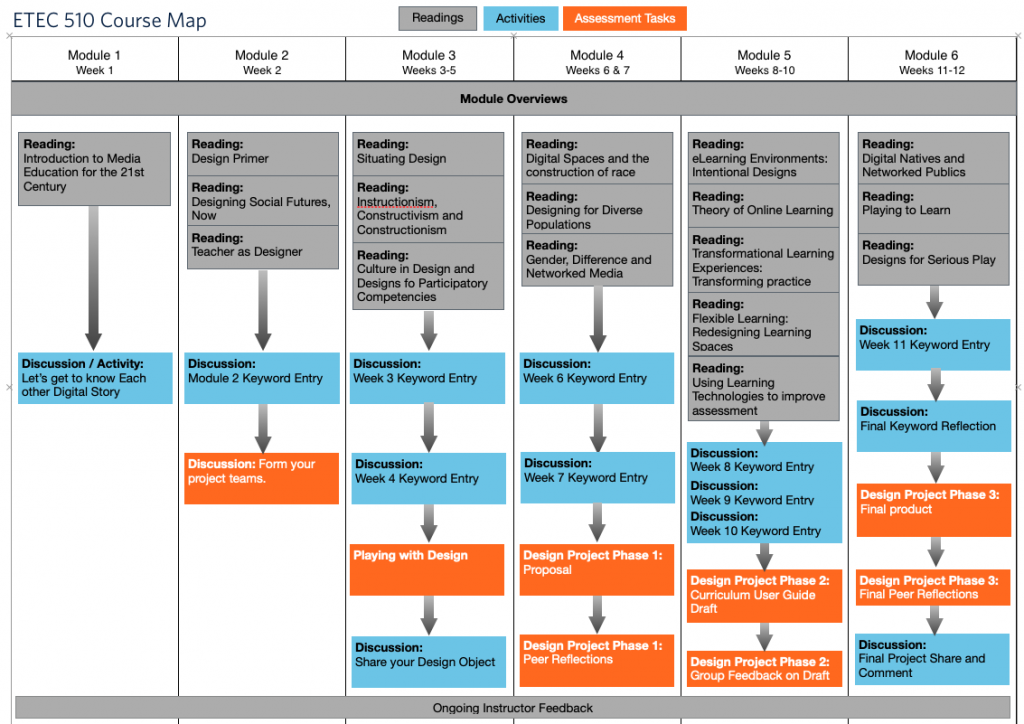
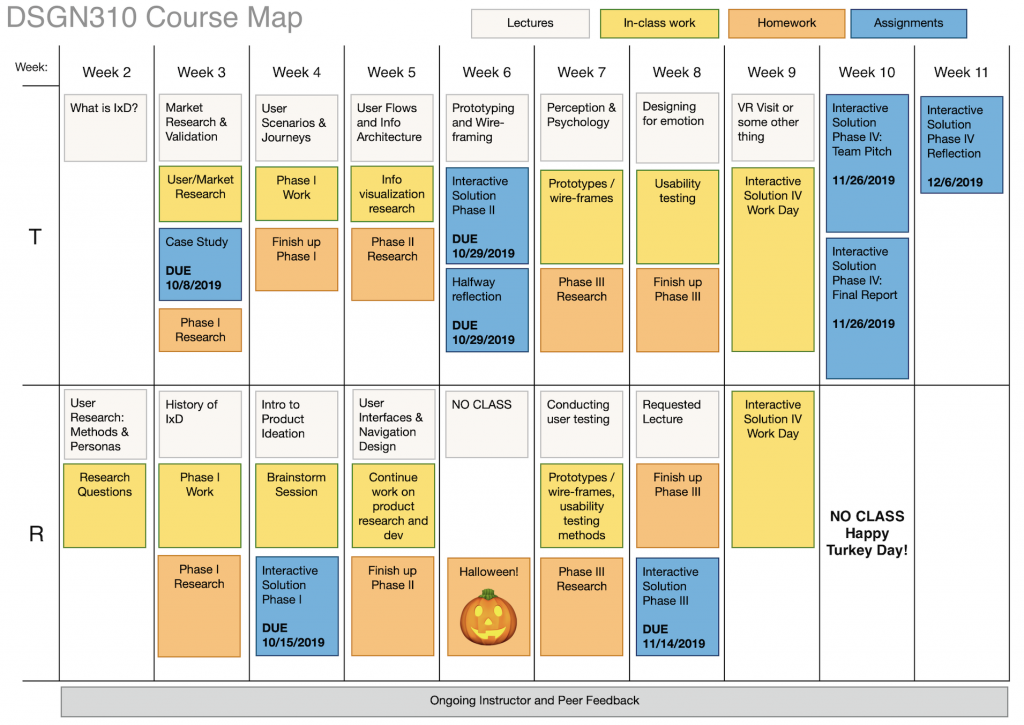
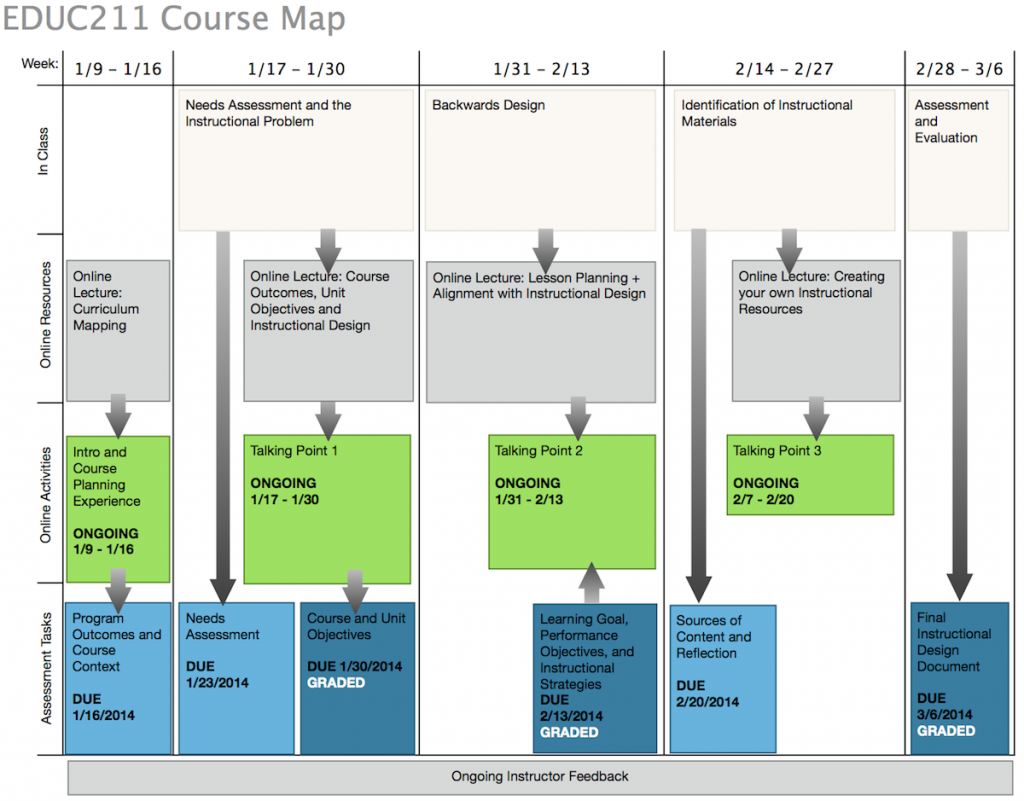
Infographic Syllabus & Learning Maps
If you’re sharing your documentation with students or learners, this can be presented in a number of ways. Some people simply use a syllabus, a traditionally text-based outline of the learning experience including major assignments and readings and add visual elements to it. This is generally referred to as a infographic syllabus or a visual syllabus – check out some examples on twitter.
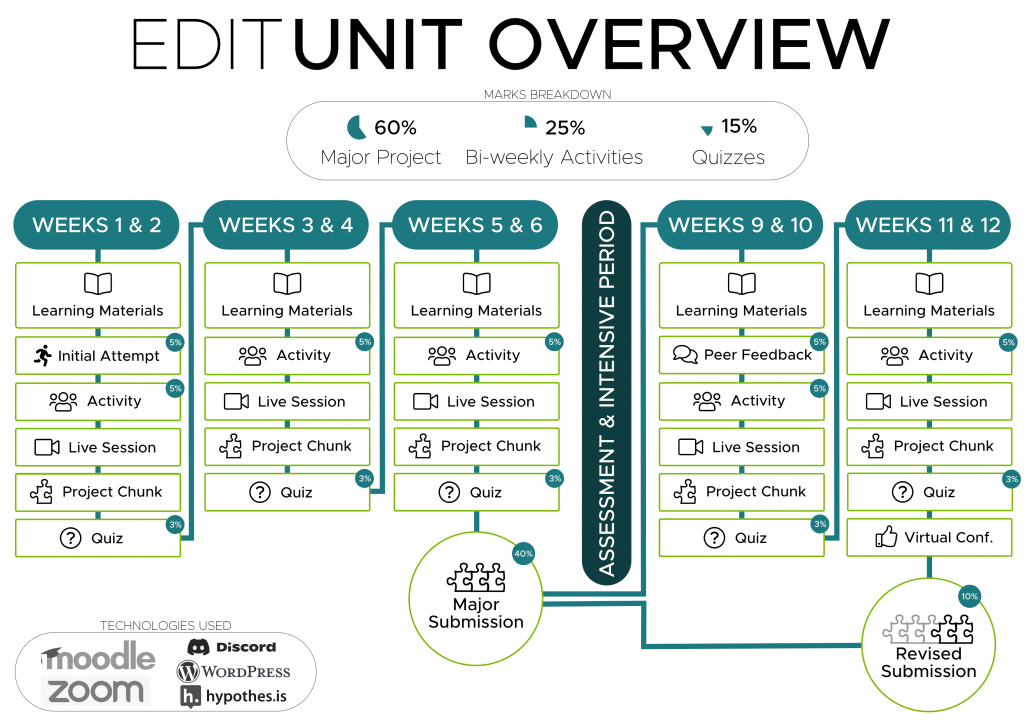
Another way to do it is to show students the ‘flow’ of their learning experience, that is the scope and sequence of the class they’re taking, including what happens when, when major assignments are due and what they need to engage with. Tools used for the creation of these visualisations range from using word processors to Canva, to PowerPoint.
Learning Designs and Digital Tools
As the design of learning experiences by university and school teachers is similar to other design work (see blog post by Lockyer below), there are some tools around that can help in this effort. While designers have a myriad of tools available to them to visualise and document their plans and thought processes, the tools available to teachers are not as developed.
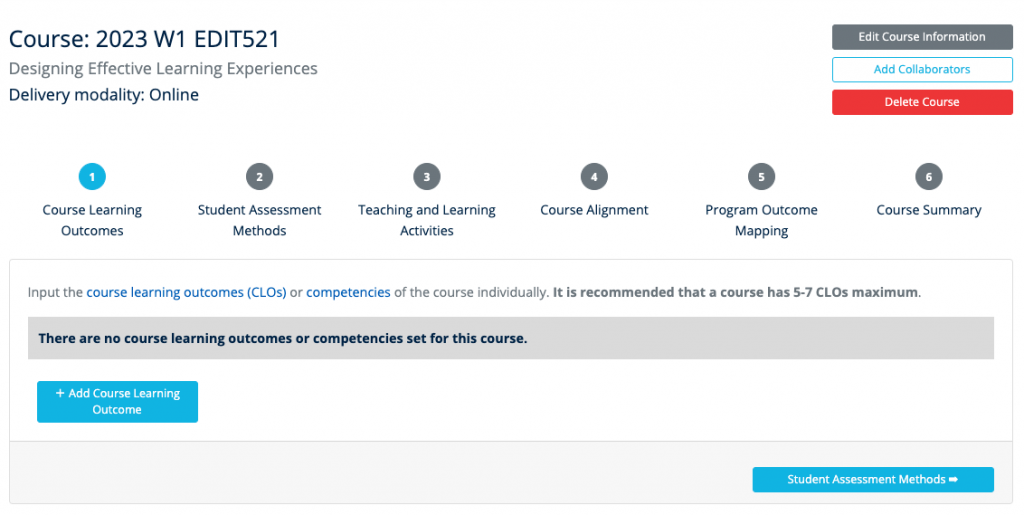
There are also a number of digital tools available to help you design learning experiences though. Some have been around for years and most have been part of research projects at universities. Note that these tools are specifically designed to document pedagogical intention and learning design. Some may argue that tools like Adobe Captivate or Articulate 360 Storyline also accomplish these tasks by prototyping the learning experience as it’s being built, however these tools are more geared towards the ‘D for Developing’ part of ADDIE, whereas the tools below are more focused on the ‘D for Design’ part. Most of these tools are free to use if you’d like to explore them.
In the design field, budding UI and UX designers who are novices may want to jump in to creating their final solution using Adobe XD or other software tools before engaging in ‘offline’ design planning. By jumping ahead, if any problems emerge (which they most certainly do), the cost and time associated with correcting these issues is far more than the time taken to plan ahead.


Key Take-Aways
- Documenting our Learning Designs and Pedagogical intentions is an important step in developing effective technology-enabled and online learning experiences.
- There are lots of different ways to document these experiences, but the key factor that all share is the clear outline of assignments, activities and learning materials (constructive alignment anyone?)
- There are many ways to create this documentation (digital, paper sketch, online tools)
Revisit Guiding Questions
Revisit the question the chapter title poses: “What are some common ways to document instructional design and pedagogical intention?” Another important question to consider is which of these methods have you already used, and which ones would you like to get more experience with?
Conclusion / Next Steps
Having a look at all the examples in this chapter, it’s important to note that almost every single way of representing usually includes details of Assignments, Learning activities and Resources / Learning Materials combined in a way that show the passage of time. Anyone looking at these representations will then be able to get a feel for the student experience, just by reviewing this documentation, without needing to see the finished product.
In the next chapter, we’ll have a look at various ways to evaluate a learning experience, including quality assurance measures that can be useful during the design and development process.
References
Agostinho, S., Bennett, S., Lockyer, L., Kosta, L., & Jones, J. (2009). An examination of learning design descriptions in a repository (R. K. Atkinson & C. McBeath, Eds.; pp. 11–19).
Agostinho, S. (2006). The use of a visual learning design representation to document and communicate teaching ideas (L. Markauskaite, P Goodyear, & P. Reimann, Eds.; pp. 3–7).
Further Reading
Remote learning is a crisis response to COVID-19. But could it also bring on a learning revolution? by Lori Lockyer
Did this chapter help you learn?
No one has voted on this resource yet.





Provide Feedback on this Chapter